开始
如果你想用 TinyMCE 来修改你之前写的文章那么你需要将源代码放到 TinyMCE 中,如果服务器把 HTML 源码发给我们可是我们应该怎样调用?
方法为使用 tinymce.activeEditor.setContent() 这个函数
具体用法
tinymce.activeEditor.setContent() //设置TinyMCE编辑器里的内容源代码
tinymce.activeEditor.getContent() //获取TinyMCE编辑器里的内容源代码
可是我们发现直接放到HTML文件里执行无法获取到这个函数,这是因为TinyMCE这个时候还没有初始化完成,也就是说我们还无法调取这个函数,必须要等到TinyMCE彻底初始化完成后才能调用,所以我们这里有两种写法获取初始化完成的消息。
//第一种:
//使用setup
var data = "<p>这是一个P标签</p><h1>这是一个H1标签</h1><p><em>这是一个斜体字</em></p>";
tinymce.init({
selector: '#mytextarea',
setup: function (editor) {
editor.on('init', function (e) {
console.log('初始化完成');
tinymce.activeEditor.setContent(data);
});
}
})
//________________________________________________________________________________________
//第二种
//使用.then回调函数
var data = "<p>这是一个P标签</p><h1>这是一个H1标签</h1><p><em>这是一个斜体字</em></p>";
tinymce.init({
selector: '#mytextarea',
}).then(resolve => {
tinymce.activeEditor.setContent(data);
});

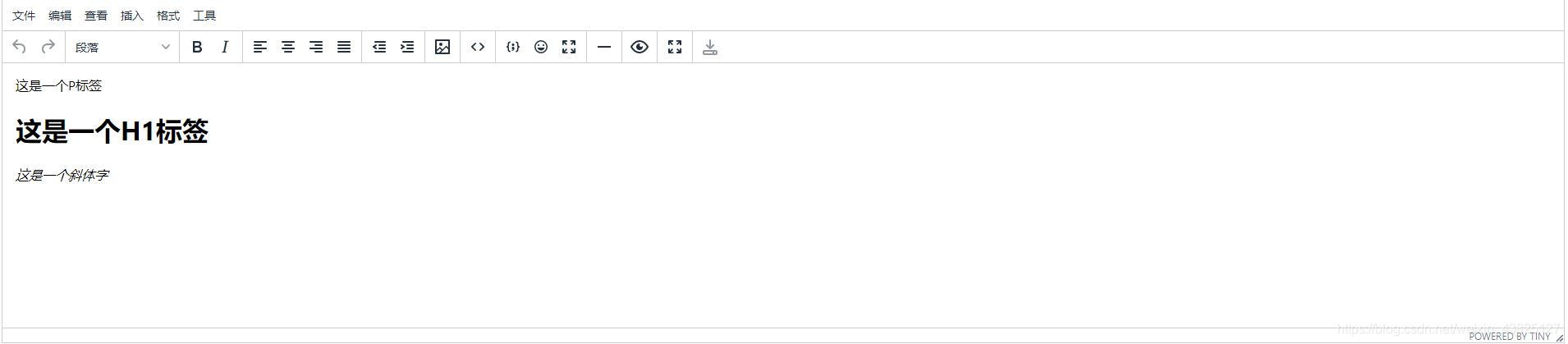
我们可以看到刚启动编辑器就有内容了

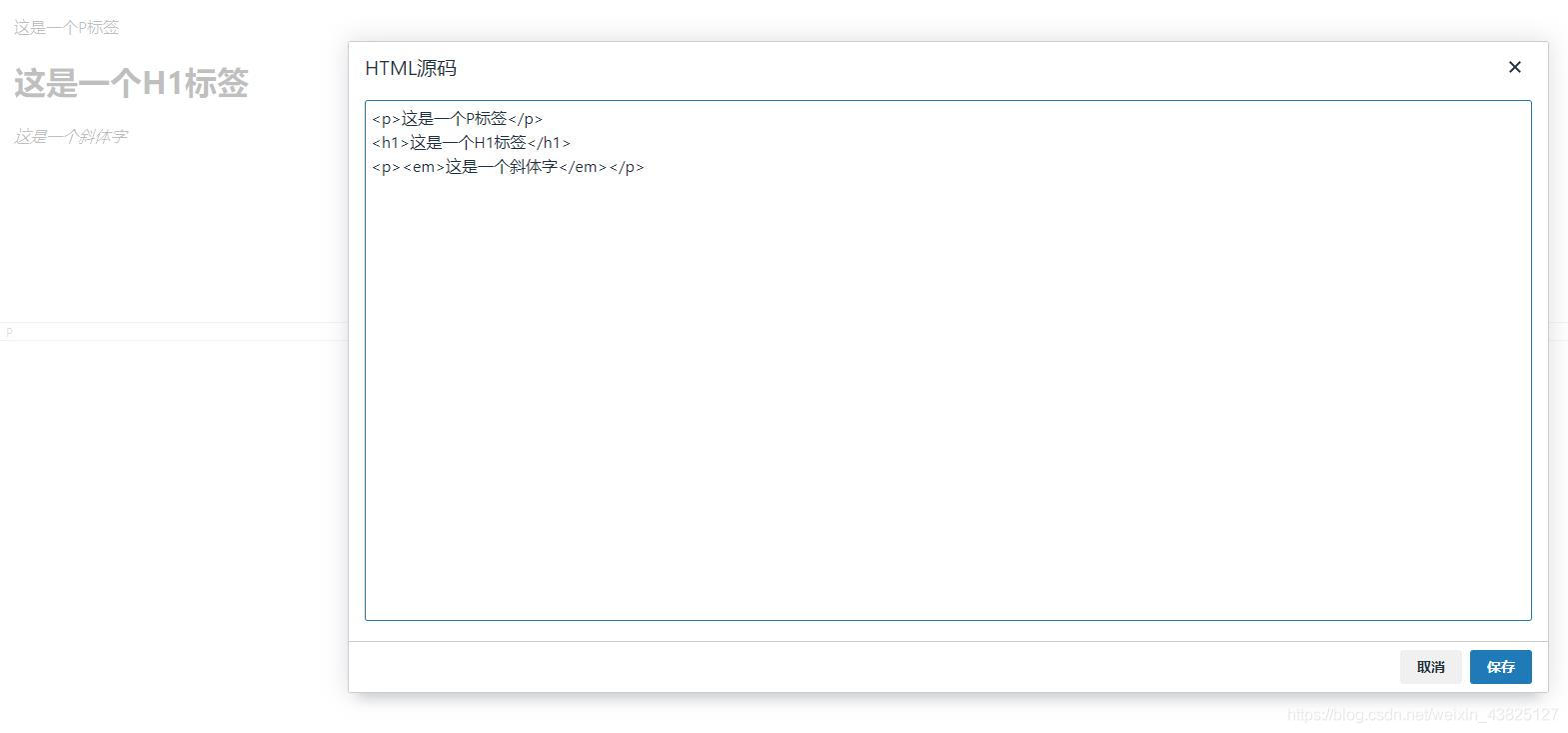
HTML源码也是整齐的
(不要吐槽中文和工具数量,这些是我后面设置的,没有放进代码片里)