开始
通过CreateJs中的Shape指令可以手动生成很多基本图形。
矩形
var Rect1 = new createjs.Shape();
Rect1.graphics.beginFill("red").drawRect(0, 0, 100, 100);
Rect1.x = Rect1.y = 50;
stage.addChild(Rect1);
圆形
var circle1 = new createjs.Shape();
circle1.graphics.beginFill("blue").drawCircle(0, 0, 100);
circle1.x = circle1.y = 300;
stage.addChild(circle1);
多边形
var polystar = new createjs.Shape();
polystar.graphics.beginFill("yellow").drawPolyStar(0, 0, 150, 3, 0, 90);
polystar.x = polystar.y = 500;
stage.addChild(polystar);
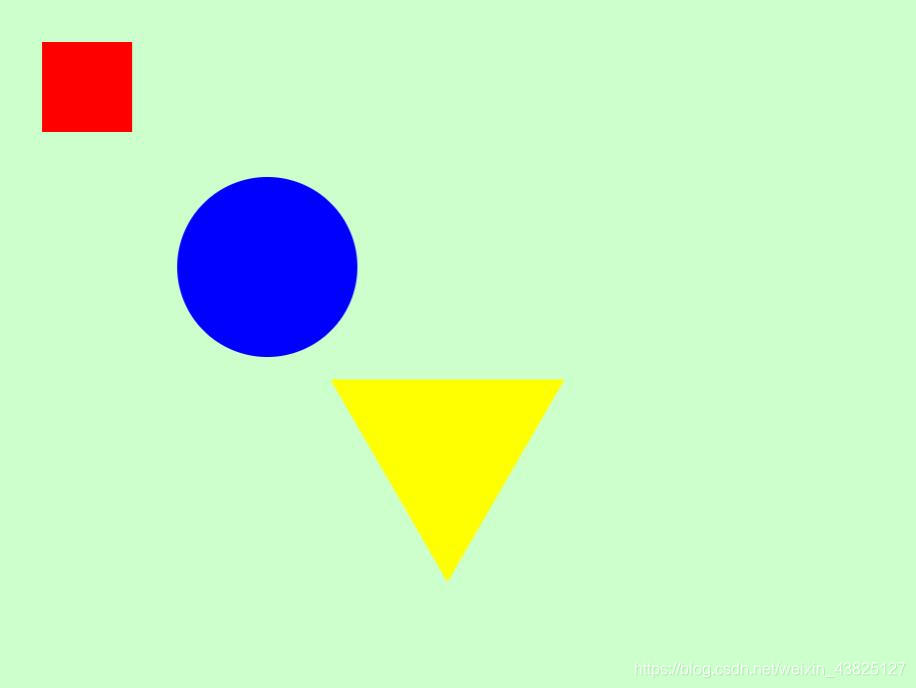
效果如下

多边形可以通过改变draw中的属性实��现许多有趣的图形
var polystar1 = new createjs.Shape();
polystar1.graphics.beginFill("yellow").drawPolyStar(0, 0, 30, 3, 5, 30);
polystar1.x = polystar1.y = 500;
stage.addChild(polystar1);
由此可以看出多边形的draw属性分别为(x轴间距,y轴间距,像素,边数,拉伸,角度)六个属性。